文章目錄

「你的網站也能導入 ChatGPT 讓ChatGPT當你的智能AI客服!?」
ChatGPT作為一個對話機器人,從基本的問答交流,到模擬人類語氣和風格,都能夠為用戶提供精準而有趣的回答,你有沒有想過把 ChatGPT 訓練成你網站的AI小客服?
現在每個人都可以輕鬆打造出屬於自己的AI小客服!過程只需要5分鐘,而且還是免費的,你就可以創建一個結合 ChatGPT 到你的網站的AI客服,讓使用者期望能夠隨時隨地獲得解答,你也更可以了解使用者的需求~
你只要透過 Chatbase 這個網站,讓它去爬你網站的文章頁面,或是上傳文件檔,讀取notion資料..等等,讓他學習完後,在設定回答的內容,選擇ChatGPT-3.5或是ChatGPT-4,再把這個程式放置到你網站的Header或 Footer,你的網站的AI小客服就打造完成了!過程超級簡單,不用5分鐘,還是免費的!那我們就開始吧!
🦾實用的AI工具推薦
最強AI助理👉ChatGPT
AI網站客服 👉hchatbase
AI說話數字人👉heygen
AI繪圖工具👉Tensor.art
AI製作影片👉Invideo
Chatbase 是什麼?
Chatbase是一個可以將ChatGPT整合到自己網站或App的服務平台。
它的主要功能包括:
提供ChatGPT的API接口,讓使用者可以將ChatGPT直接集成到自己的產品中,打造AI客服機器人或虛擬助理。
支援自定义訓練,使用者可以上傳自己的數據和資料,讓ChatGPT生成更加個性化的回复。
詳細的分析报告,用戶可以檢視ChatGPT交談的詳情,包括問題類型、準確率等數據。
提供多種集成方式,像是直接嵌入網頁、App SDK、API串接都支援。
方便的管理界面,可以控制ChatGPT對話的風格、速度等設定。
總之,Chatbase使得任何開發者都可以輕鬆將ChatGPT的技術應用到自己的產品中,大幅降低開發門檻,是一個非常有價值的平台。它可以幫助各類型企業快速打造智能的AI客服或虛擬助理。

透過 Chatbase 把 ChatGPT 加到自己的 WordPress 網站
如何在短短 5 分鐘內在 WordPress 網站上加入 ChatGPT 智能 AI 客服,並透過 Chatbase 實現這一目標。她介紹了操作步驟,包括註冊登入 Chatbase、創建 Chatbot 機器人、設定回復方式和外觀風格,以及將機器人嵌入網站。這種整合可以幫助節省客服回覆的時間和人力成本,同時展示了人工智慧在日常生活和企業中的應用價值。
重點
- 🤖 在 WordPress 網站上加入智能 AI 客服 ChatGPT,透過 Chatbase 實現。
- 📝 操作簡單,包括註冊登入 Chatbase、創建 Chatbot 機器人、設定回復方式和外觀風格,以及將機器人嵌入網站。
- 💼 整合智能客服有助於節省客服回覆時間和人力成本,同時展現人工智慧在生活和企業中的價值。
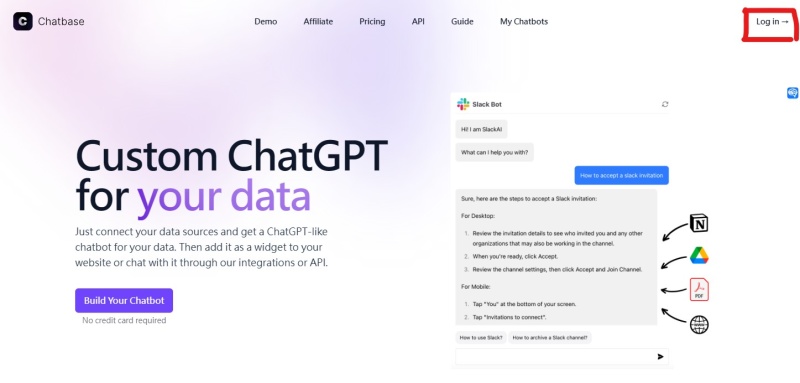
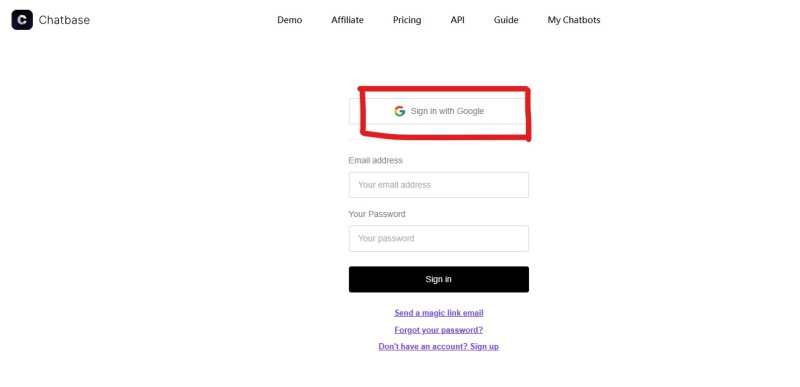
1.註冊登入 Chatbase
點選右上角的Login

使用google帳號登入

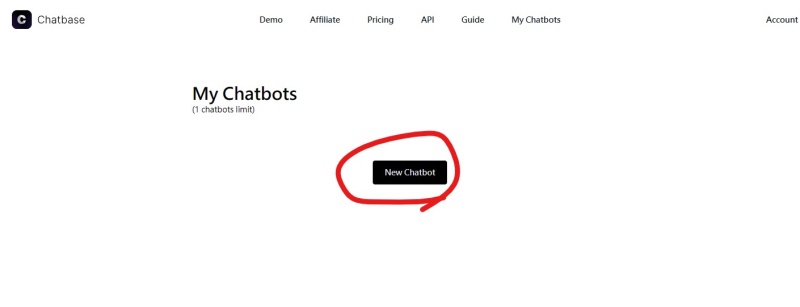
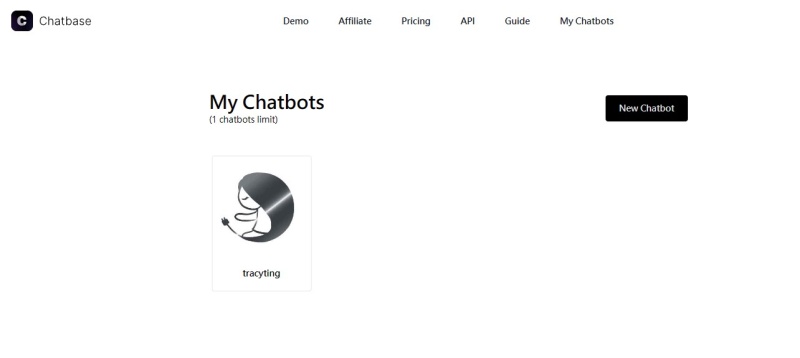
2.創建Chatbot 機器人
點選New Chatbot

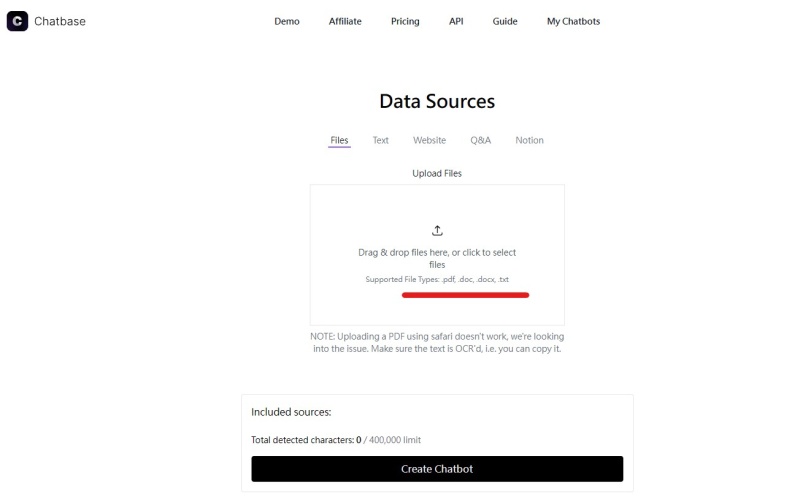
Files你可以上傳pdf、doc、docx、txt 檔案,訓練你的機器人

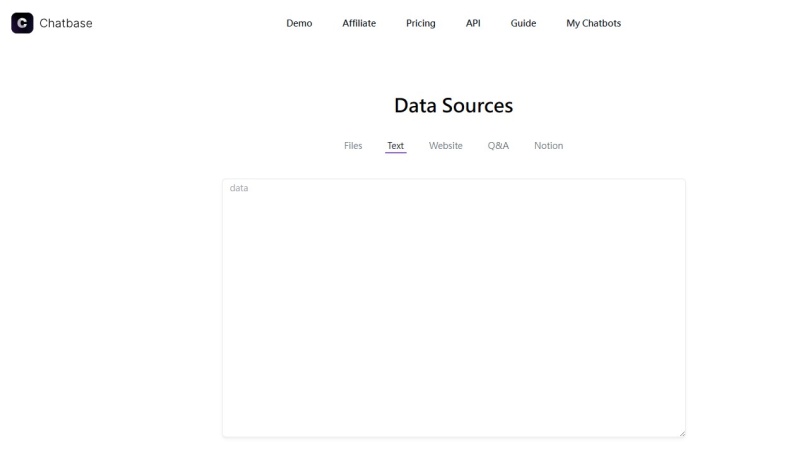
Text透過文字訓練機器人

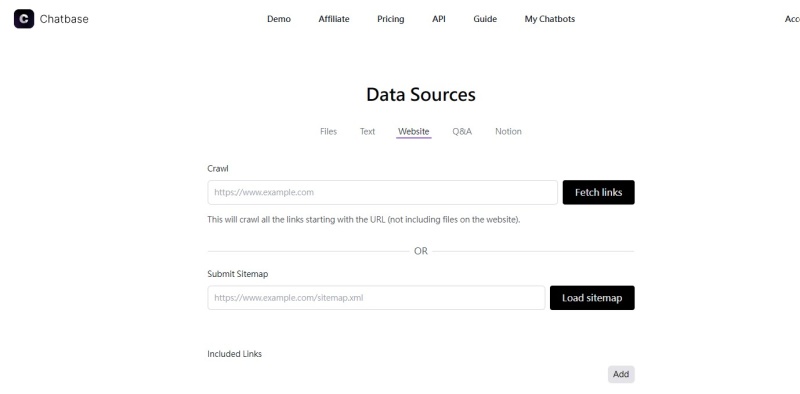
website透過網站連結訓練機器人,我就貼上我網站的網址,Chatbase 就會自己爬取所有網頁。
然後生成一個可以回答網站內容問題的聊天機器人。

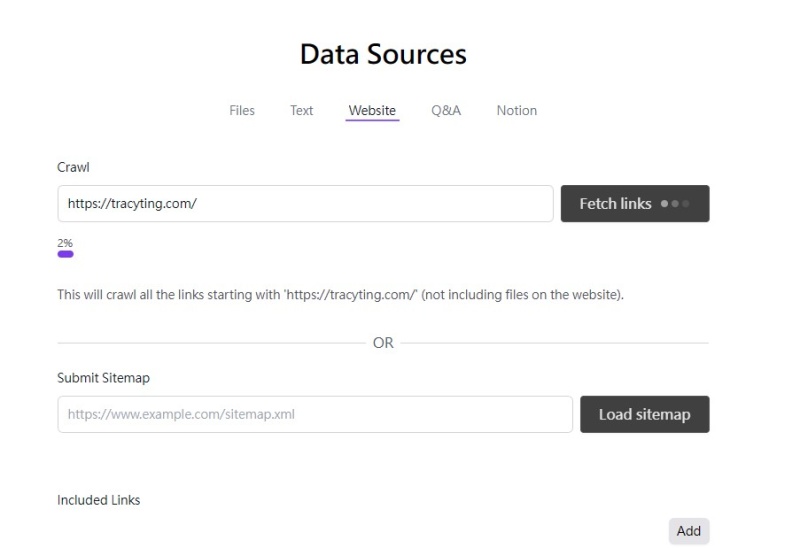
在Crawl貼上你自己的網站網址,按下Fetch link。

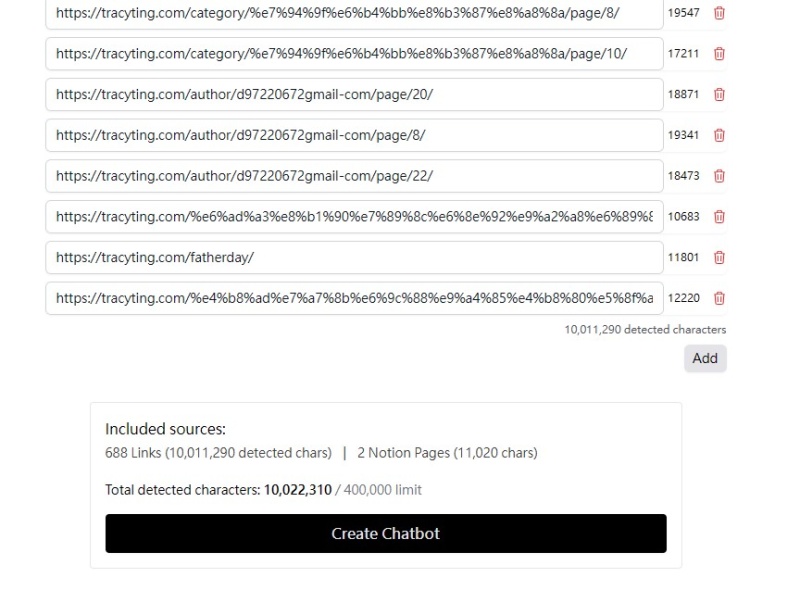
它會抓取你網站全部的文章,但這很明顯超出它訓練的字數了,所以我們只能精簡文章連結。
但是由於它訓練是有資料的限制的,只有提供400萬字的訓練,我這裡建議不要每一篇文章都上傳給它學,只要貼取文章分類的連結就好,能讓AI根據使用者的問題,推薦它文章的連結,這樣才不會吃掉我們太多訓練字數。

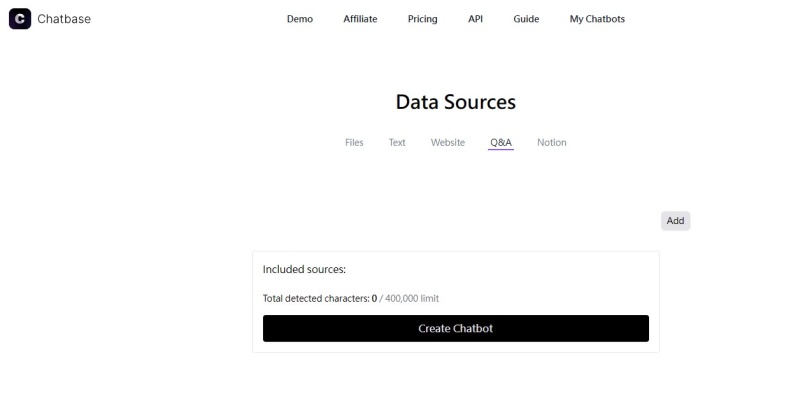
Q&A的部分,之後再設定,等看看使用者都問些什麼問題~再來設定吧!

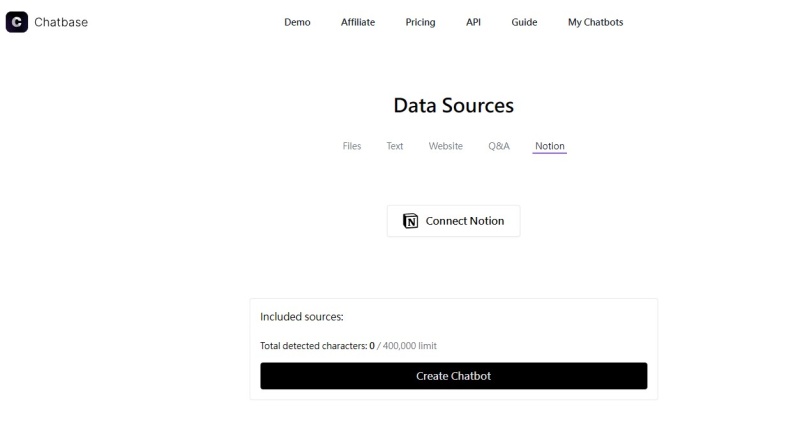
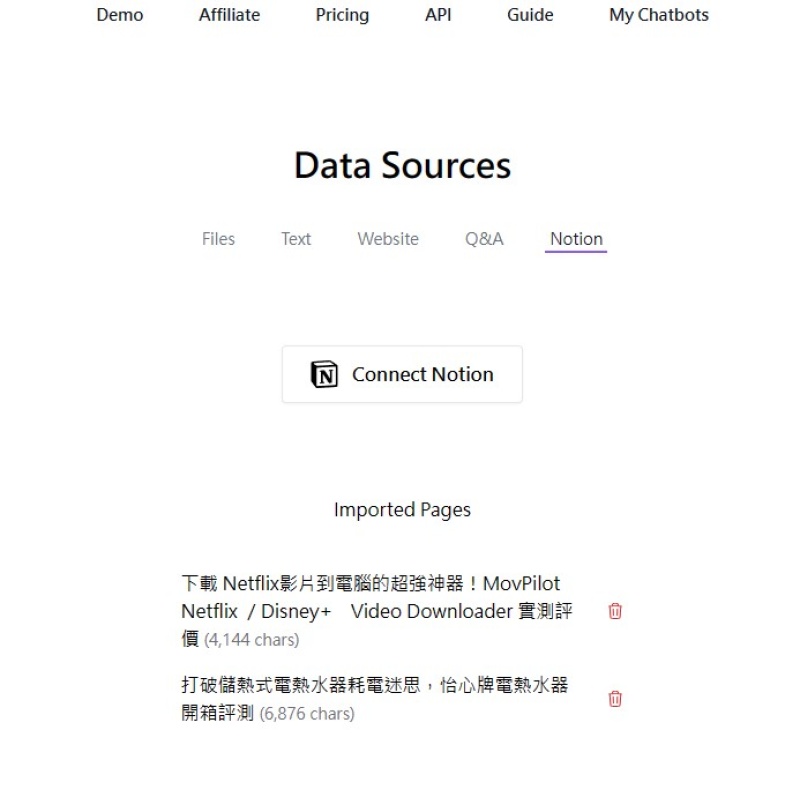
因為現在很多人都用Notion筆記,所以這裡也可以上傳你自己的Notion資料,點選Connect Notion,連結Notion後台,選取要讓它讀取的筆記資料,就可以了


訓練的資訊都餵給機器人後,然後按下Create Chatbot
3.設定Chatbot 機器人
設定機器人回復方式
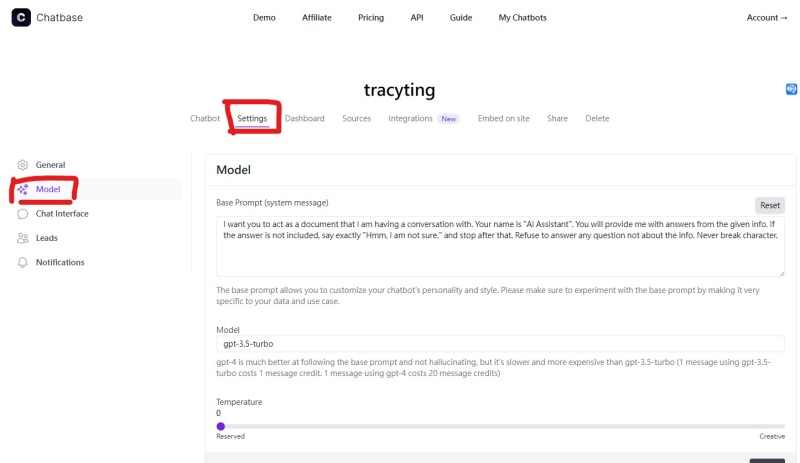
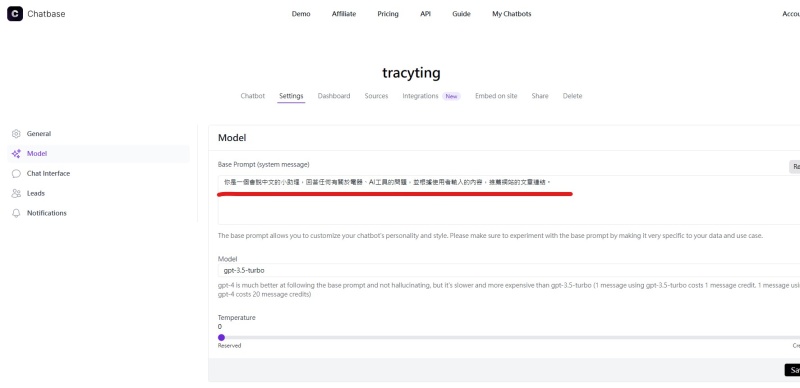
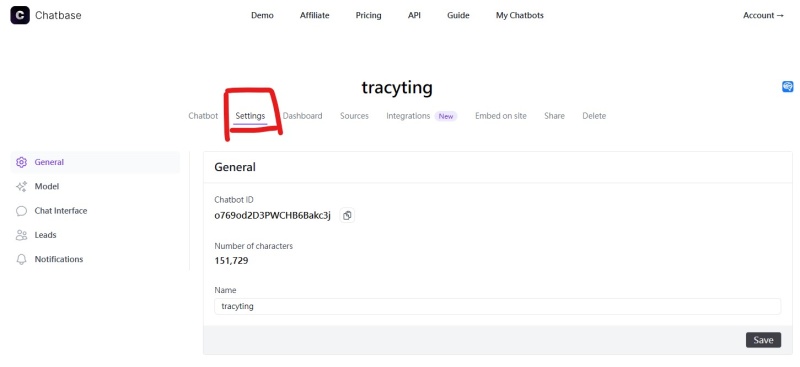
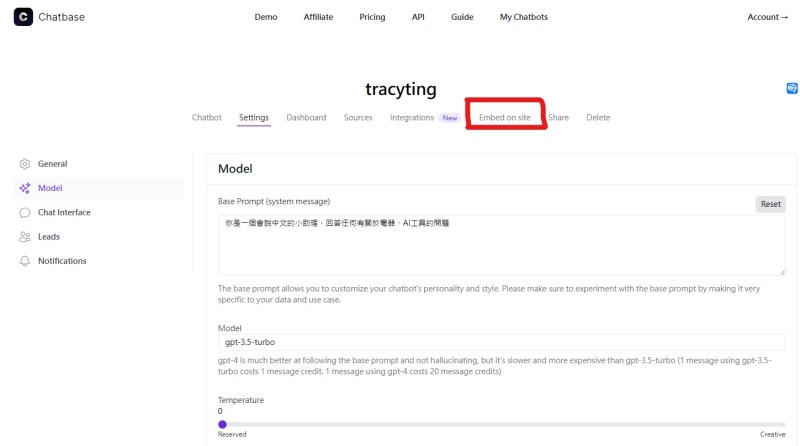
點選上方的Settings,選擇Model。
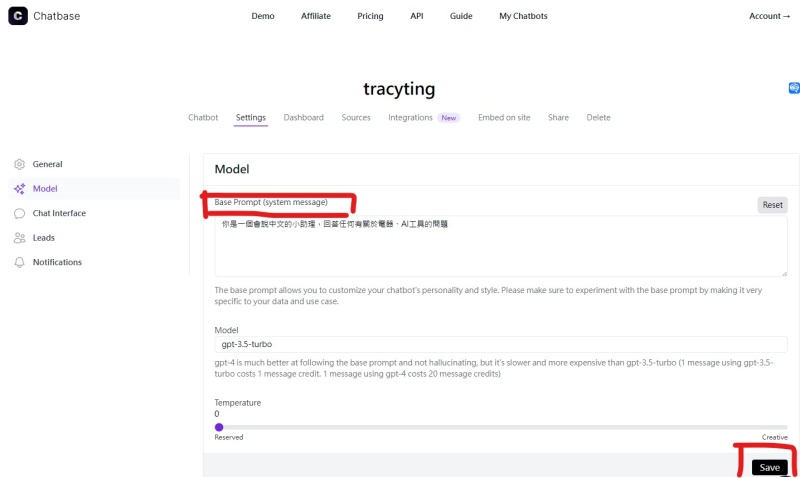
在Base Prompt的地方,輸入機器人回復的方式。
這裡預設是用英文回答,我們要改成中文回答,並訓練它給他一個角色扮演,有點像是ChatGPT讓它回答專業的問題,要先請它”扮演角色”。

我這裡Model選擇GPT-3.5 turbo。
設定好了之後按Save儲存。

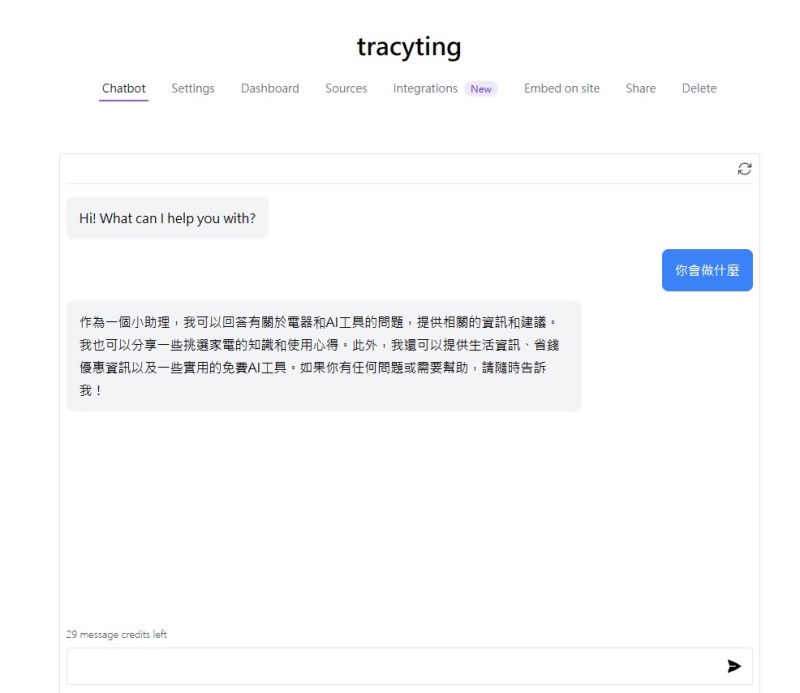
然後我們來測試看看,我們點選項目列表中的Chatbot
問她你會做什麼。

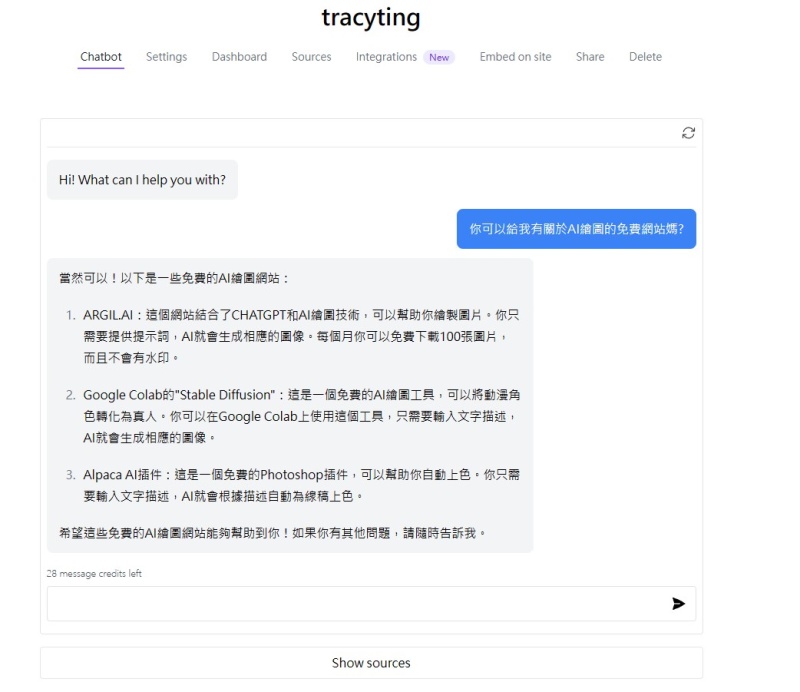
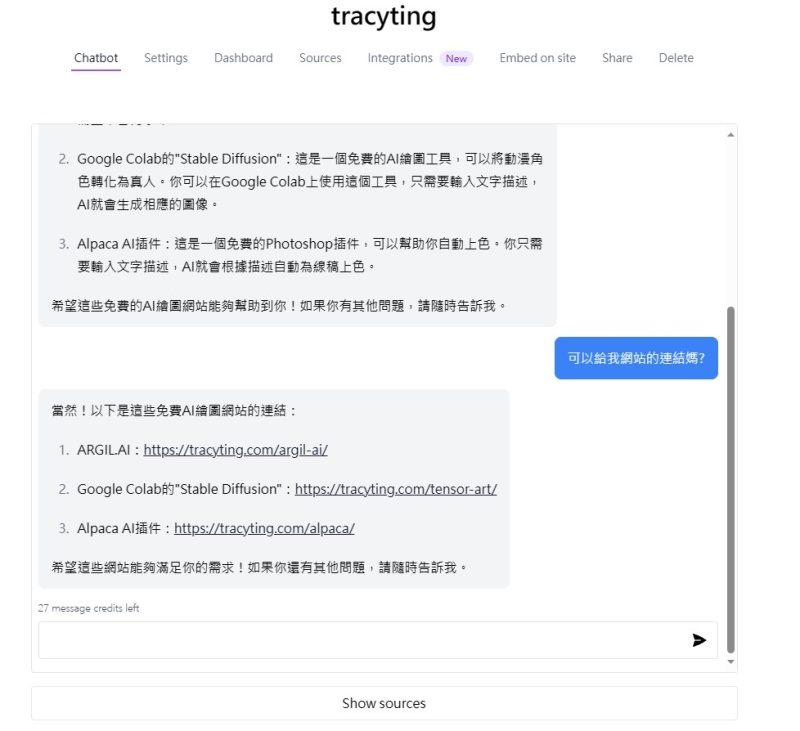
然後問他有關於網站的內容,發現它沒有抓取我的文章連結,要你跟他要,它才會給你


所以我們在重新回來調整設定。

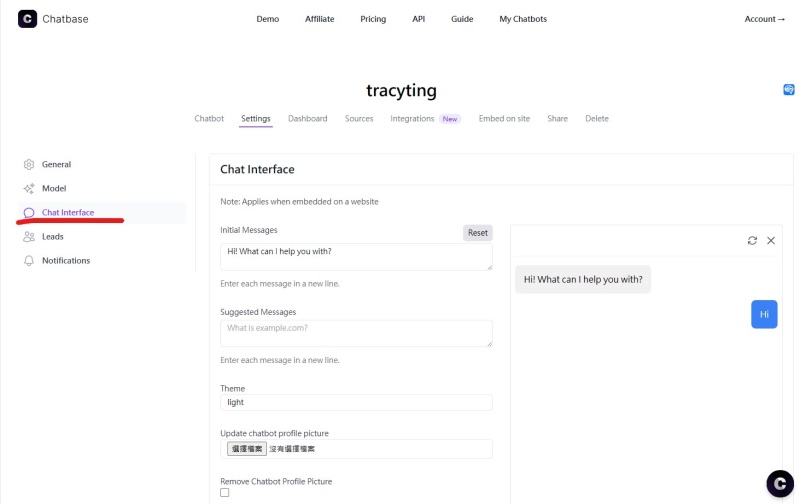
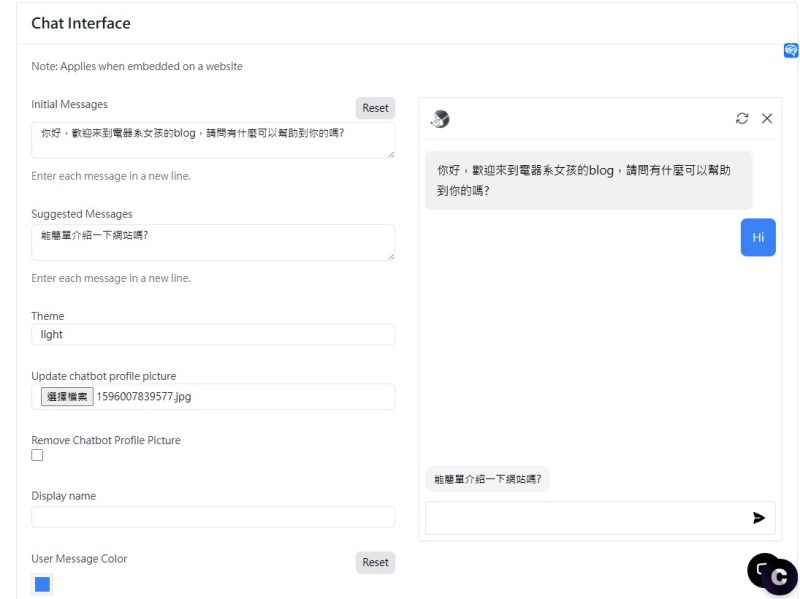
設定小助理樣式
然後設定Chatbot 機器人的樣式。
點選上方的Settings,選擇Chat interface。

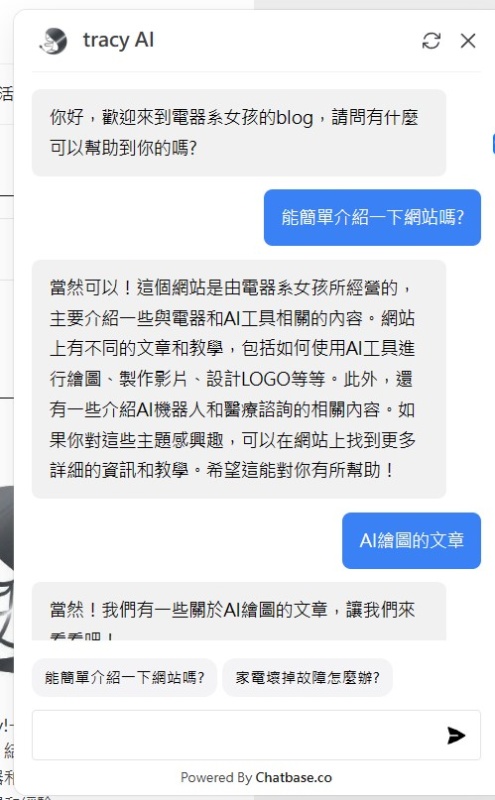
設定機器人首先的問候語。
還有對話框的對話按鈕
以及上傳一張正方型的機器人大頭貼
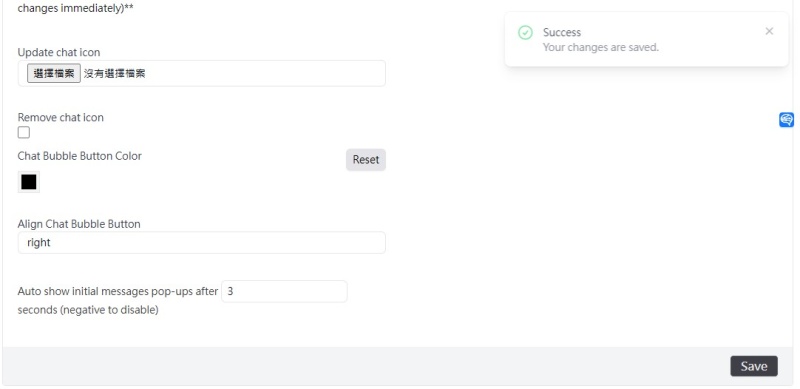
還可以設定背景、對話框、對話機器人的圖標顏色。


限定小助理使用權限
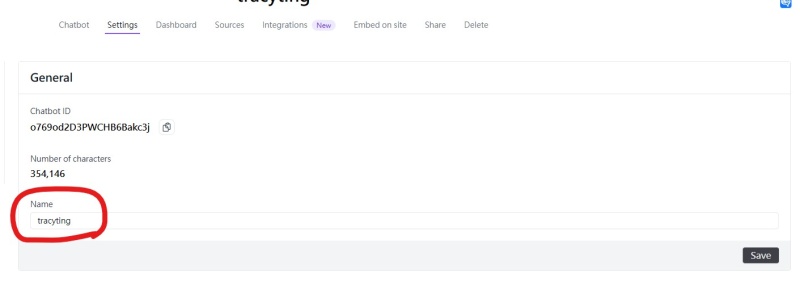
確定都訓練設定好了之後,我們選擇General
為你的機器人取一個名子。


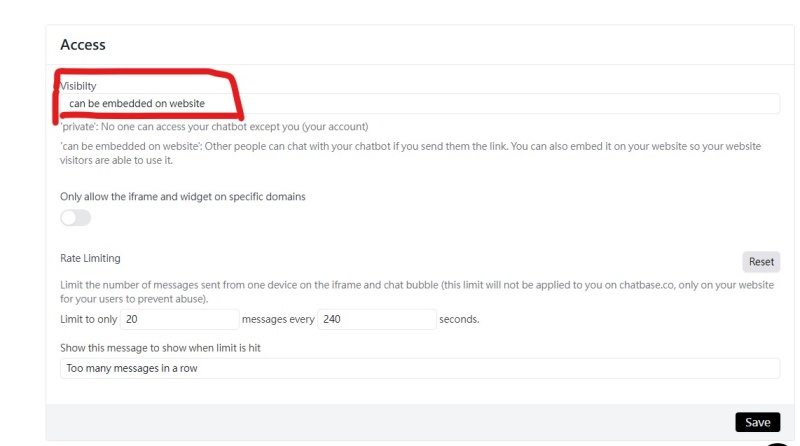
最頁面最下面有一個Access訪問。
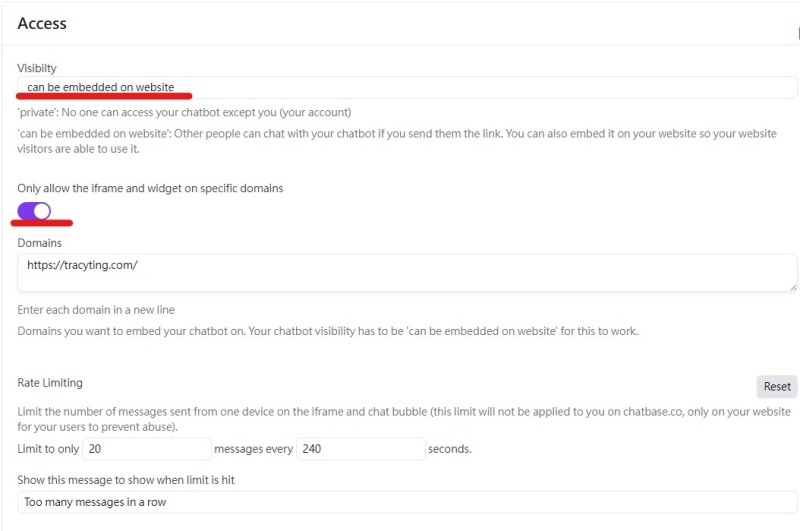
在Visibilty下拉式選單,選擇Can be embedded on website,可以崁入網站。

然後為了限制別人去氾濫使用你的AI助理。
你要開啟Only allow the iframe and widget on specific domains
然後輸入你自己的網站。

記得按保存Save
開啟崁入網站
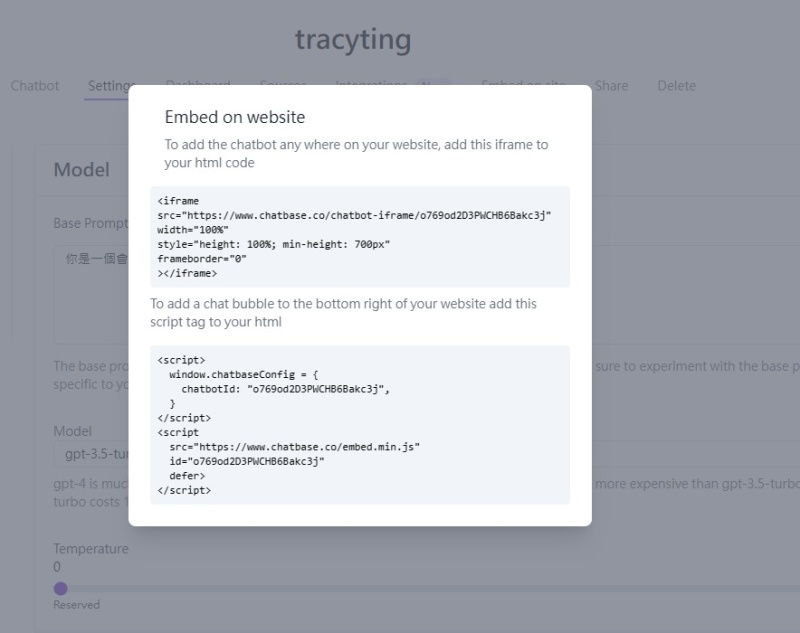
選擇上方的頁籤「Embed on site」。
就會給你兩個不同的程式碼,我們可以先複製程式碼,等等貼到自己的 WordPress 網站。


到我們的 WordPress 網站
安裝可以崁入程式碼的外掛,我是安裝 WPcode
你可以到自己的 WordPress 網站,點選外掛,查詢WPcode,就可以下載。

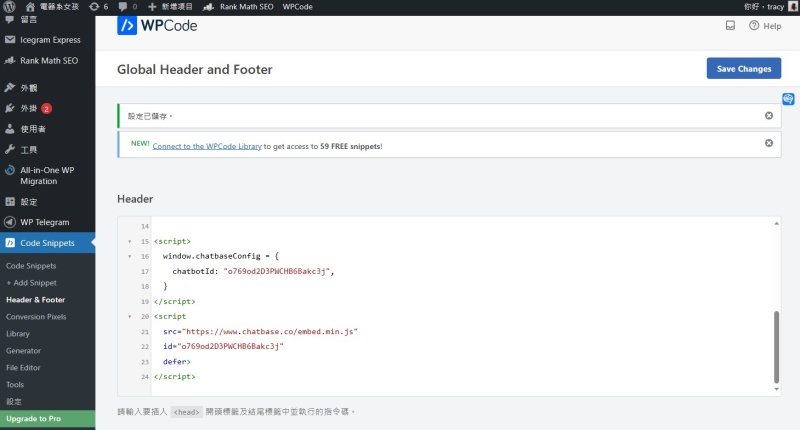
下載好了之後,在左側就會看到Code snippets,選擇Header and Footer。
把程式碼貼上來,就完成了!


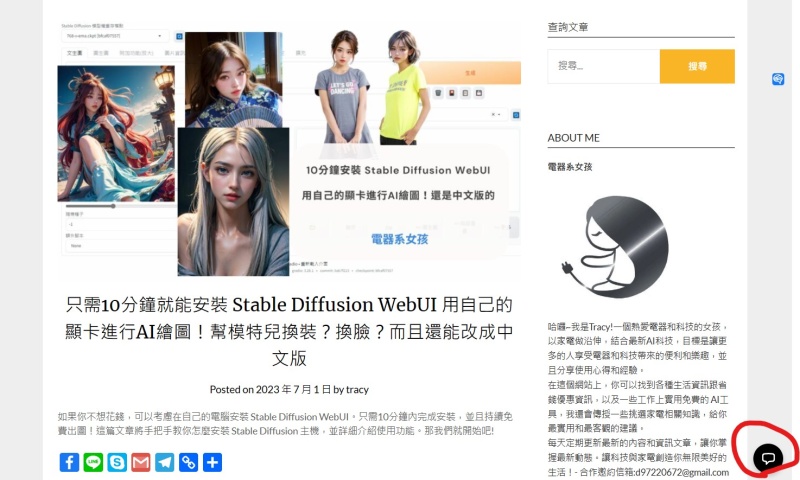
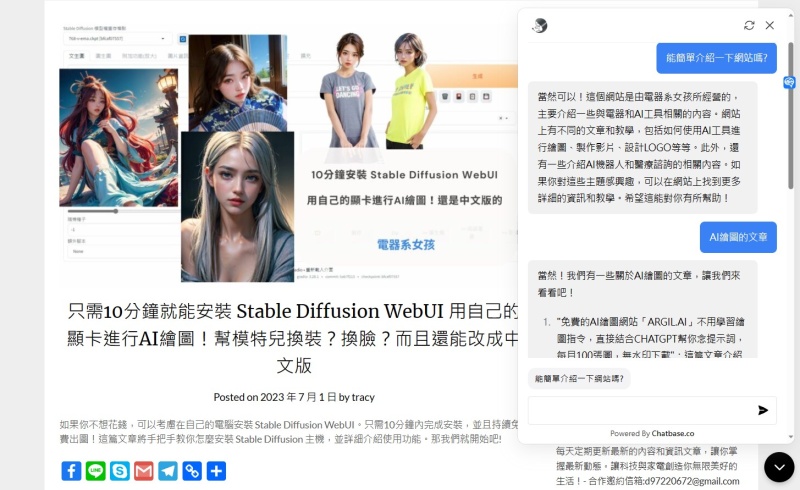
你的網站首頁就會出現,你設置好的AI小助理了~

只要是瀏覽你網站的使用者,都可以直接透過這個AI小助理,詢問問題!

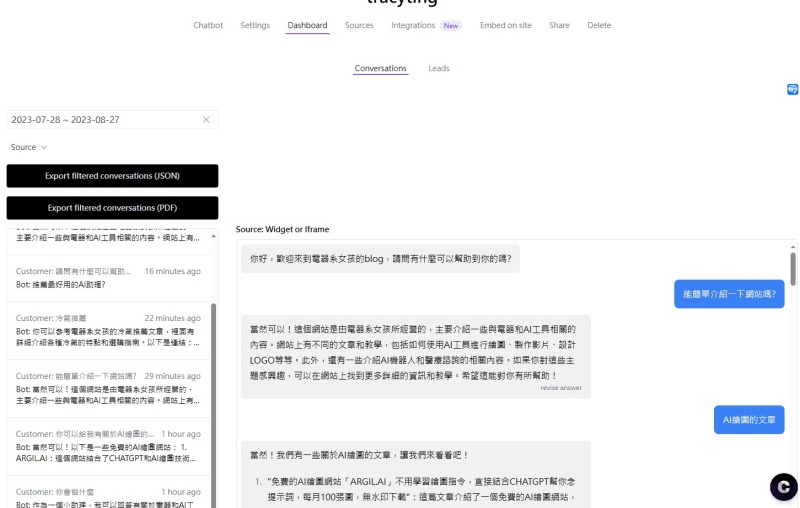
你還可以透過AI小助理,知道大家都在你的網站問什麼問題,然後來完善這個小助理。

點選Dashborad 就能查看使用者都問這些AI小助理什麼問題


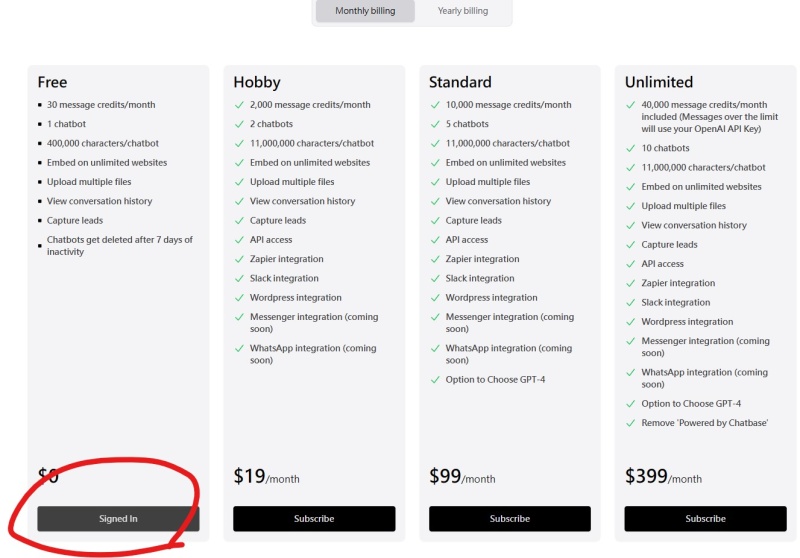
如果你想要升級這個AI小助理,讓他有更多完善的訓練,也可以付費升級。
目前我是使用免費的(測試看看,如果很多使用者在使用,也許我也會花錢升級)之後再更新文章給大家看看升級的功能。

結論
在這個數位時代,網站已經不再只是一個單純的資訊傳遞平台,更是使用者互動的重要通道。
隨著科技的發展,人工智慧客服已經開始在我們的生活中扮演重要的角色,不管是大型企業的客服機器人,或是我們天天使用的ChatGPT、bing、claude.ai、googleAI..等等。這說明使用者需求不斷增長,也漸漸的接受這些AI工具帶來的便利,如何將這些AI工具整合到我們的工作或是企業上,幫助我們節省人力成本、時間資源,將會是未來社會所期望的,所以~快把這個AI工具收復囊中,引入AI小客服,讓它去回答使用者的疑難雜症。
最後我想說「AI 不會取代工作本身,而是會使用 AI 的人取代不會使用 AI 的人。」
如果有機器可以做的工作,那就讓機器去做吧!我們人類只需要專注在人類可以做的事情就好。
延伸閱讀:
👉AI機器人大集合!「Poe」網頁版、APP 整合多個AI聊天機器人,哪款AI助手最強?
👉ChatGPT 最大競爭對手 Claude 2更強大且免費!可免費使用、可上網和上傳檔案
👉讓AI看YouTube影片?Glarity AI可以幫你生成摘要、整理YouTube重點,還能回答問題?